Integrations: FlutterFlow
FlutterFlow is a low-code builder for developing native mobile applications. You can use our
simple drag and drop interface to build your app 10x faster than traditional development.
With MetricsWave you can log all your traffic and how the user is using your product sending as many events as you want.
It's super simple.
Table of contents:
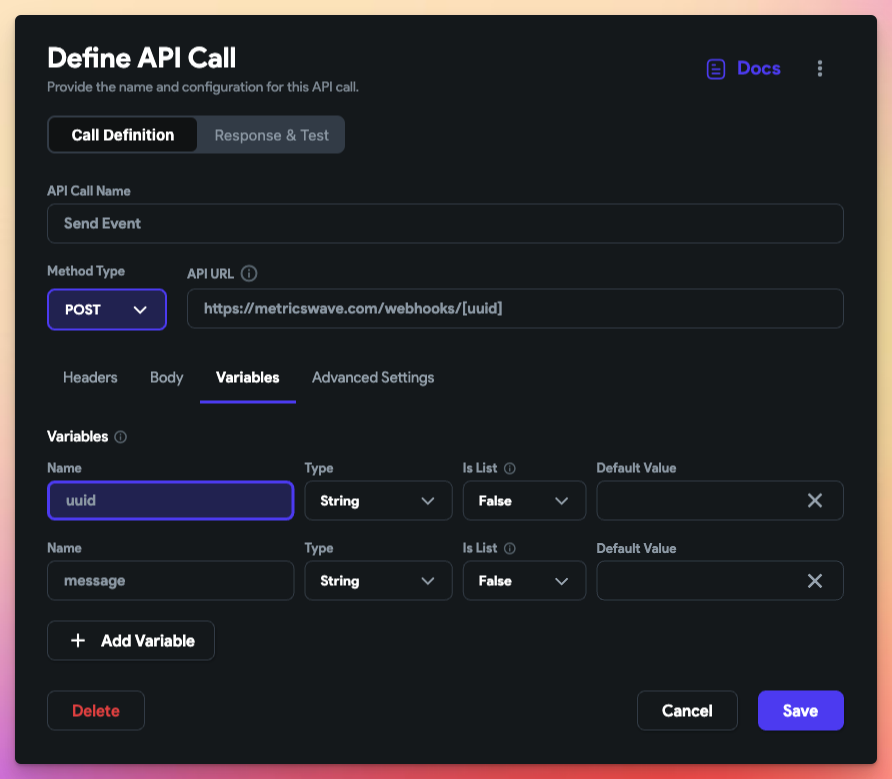
1. Create an API Call
The first thing it's to create the API call to your event.

Use method type POST and the Url should be https://metricswave.com/webhooks/[uuid].
Then, inside variables tab, you need to add, at least, the uuid variable. This variable is type string and you can add
the default value with the UUID of your event.
Last thing, if your event has some parameters you need to define them in the Body tab.
sc
In this case we are using a variable of type JSON. By doing this we can change the body every time we are triggering
this event, but you can put something fixed if it's better for you.
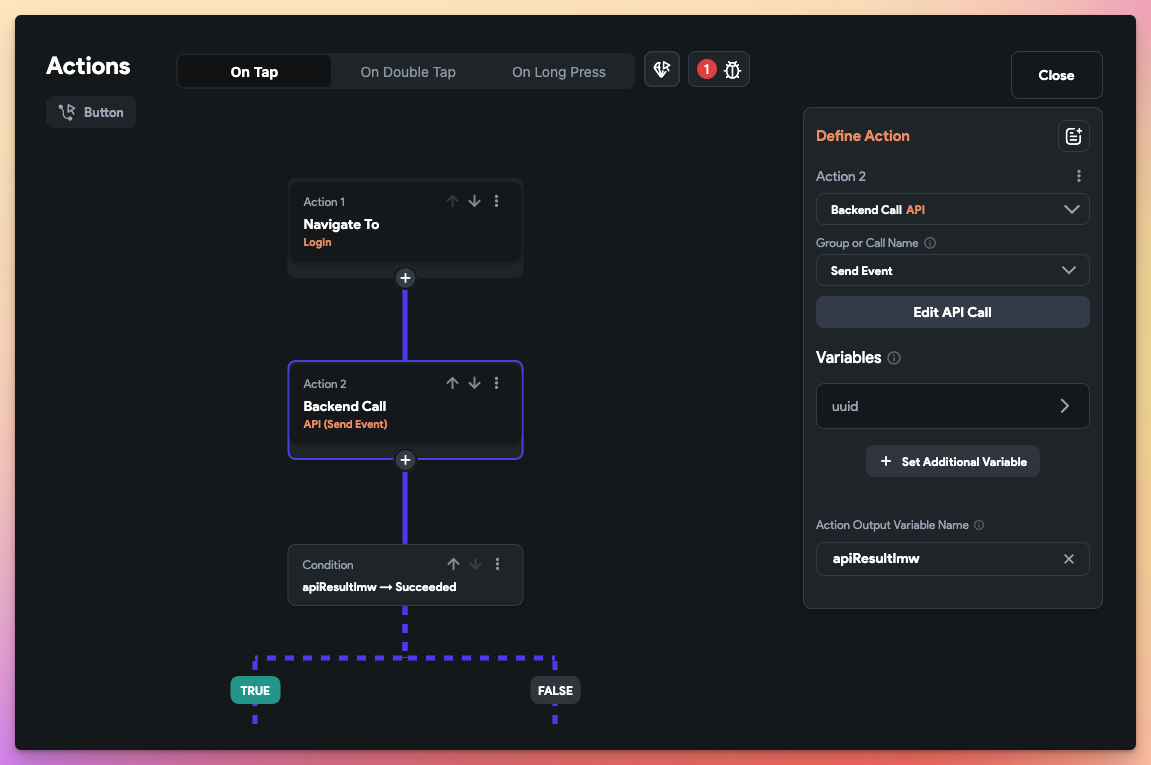
2. Triggering your Event using that API Call
Now everything is ready to just trigger our event when we want.
Imagine that you want to trigger something one the user press a button, for example.
We just need to an Action to the button. In the
Action Flow Editor we can customize parameters and make more than one thing, if we needed.

That's all! Now you can integrate MetricsWave in your FlutterFlow application and learn about what users are doing with
your app.
You can measure everything, monitor your business and detect possible errors or problems in your flow.